Power BI中的书签功能
2022年10月19日中午11点29分| Vicky Wang | 3221
书签在Power BI可视化中是十分重要的一个功能,将书签与按钮相结合可以实现很多精彩的交互效果。
1、添加书签
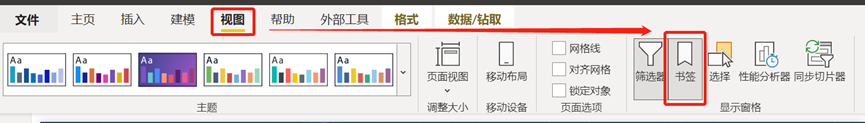
在“视图”功能区,点击“书签”,即可调出“书签”编辑框

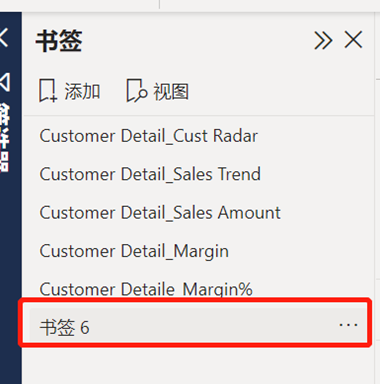
点击添加,即可为当前页面添加一个“书签”,双击该书签或者右键,可进行重命名。(建议及时给书签重命名,这样会避免后期书签杂乱)

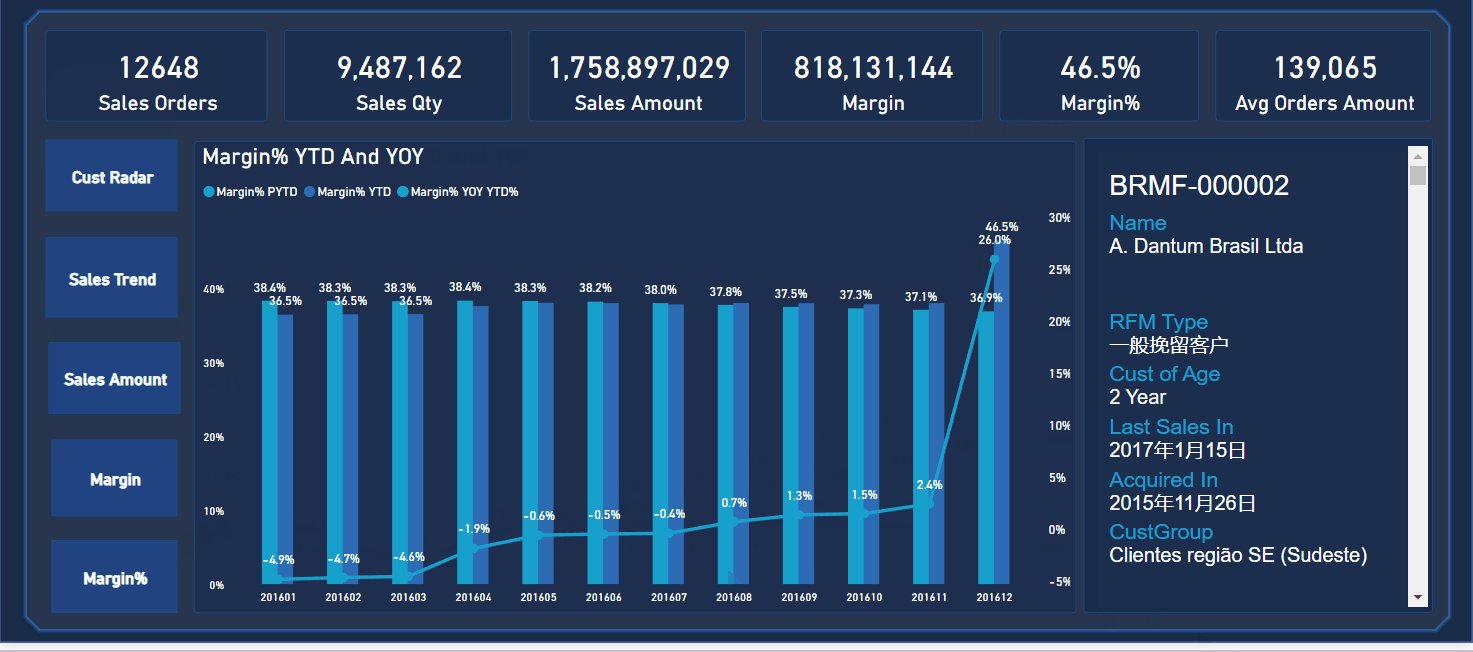
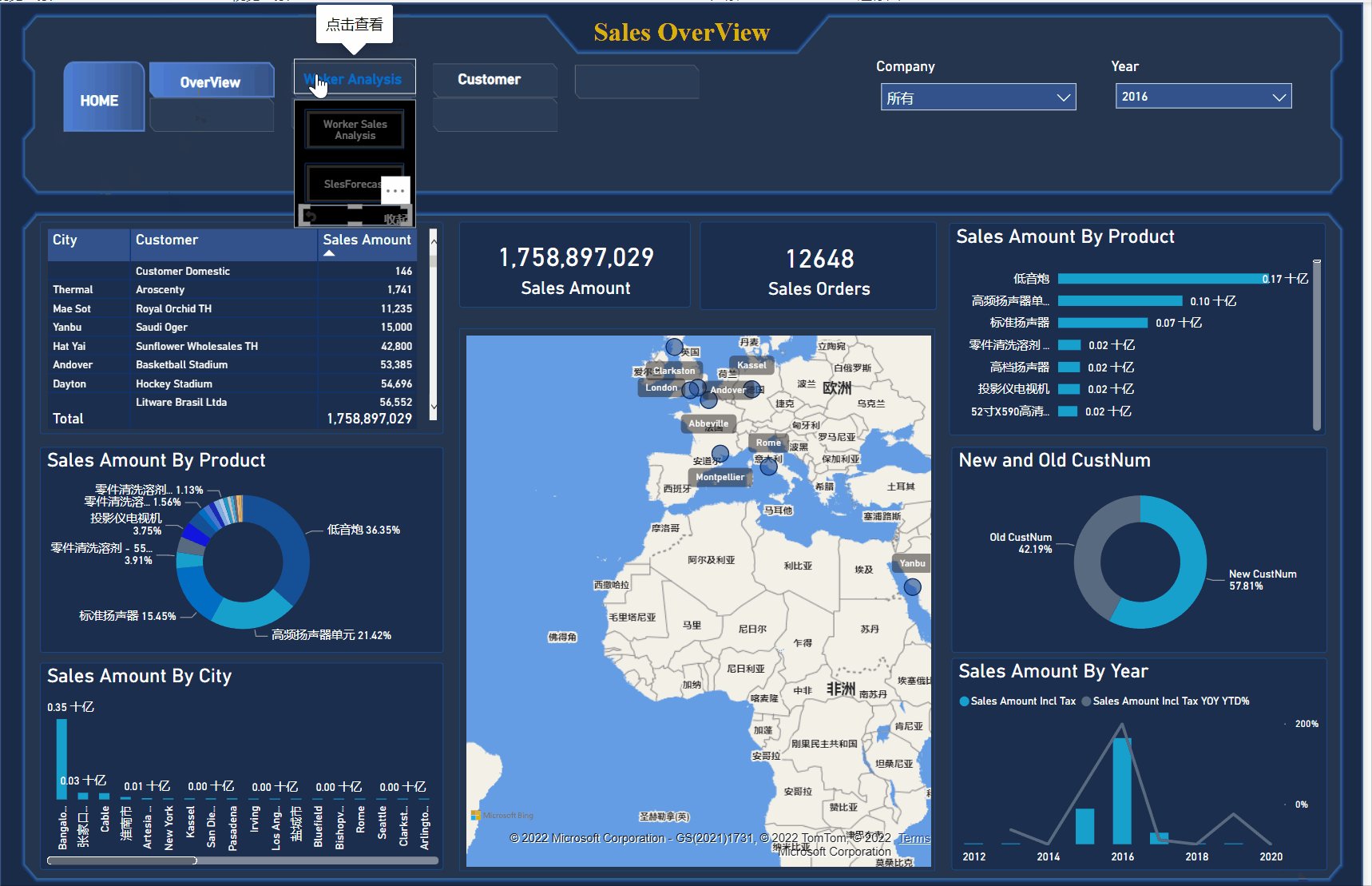
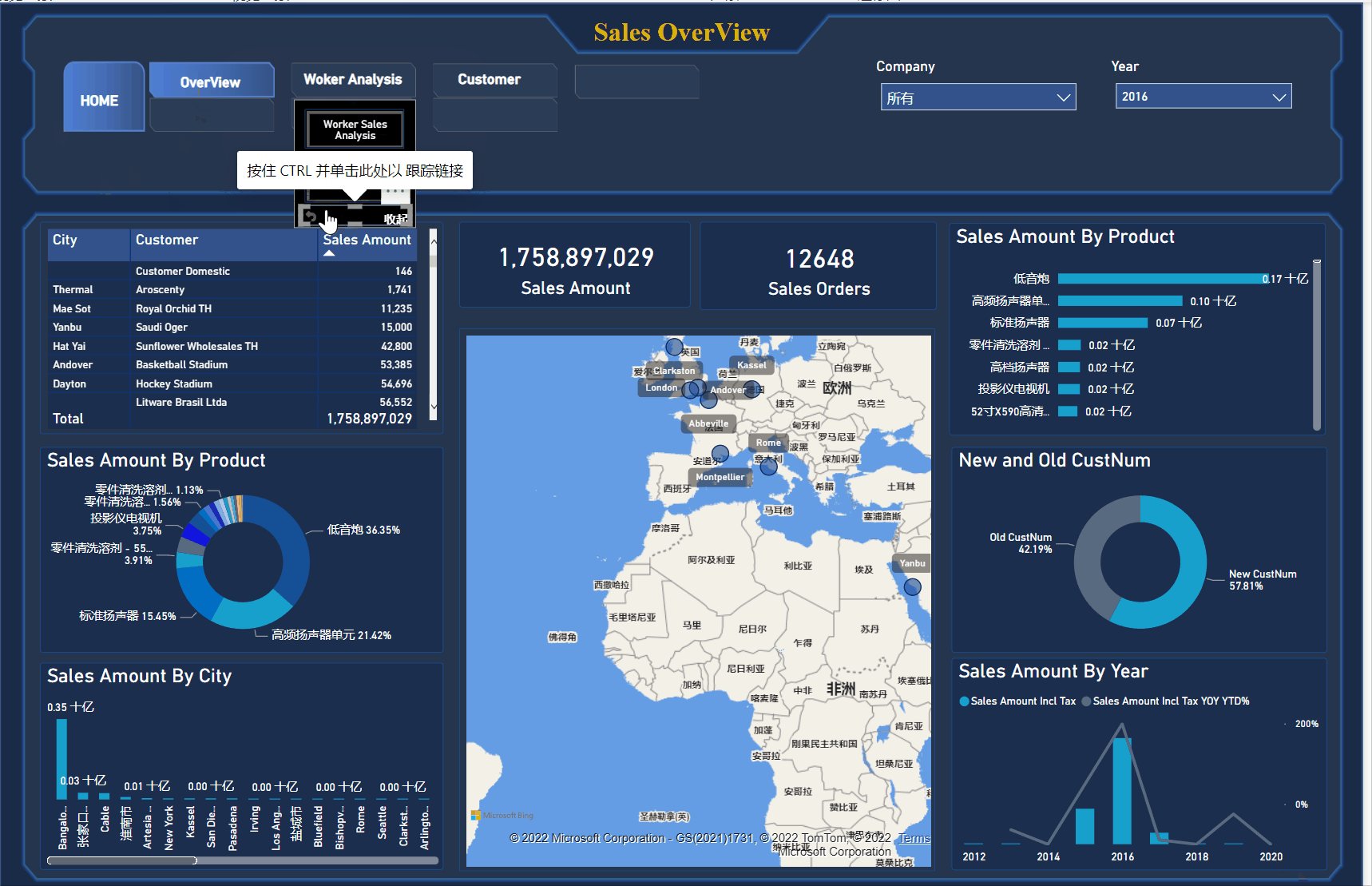
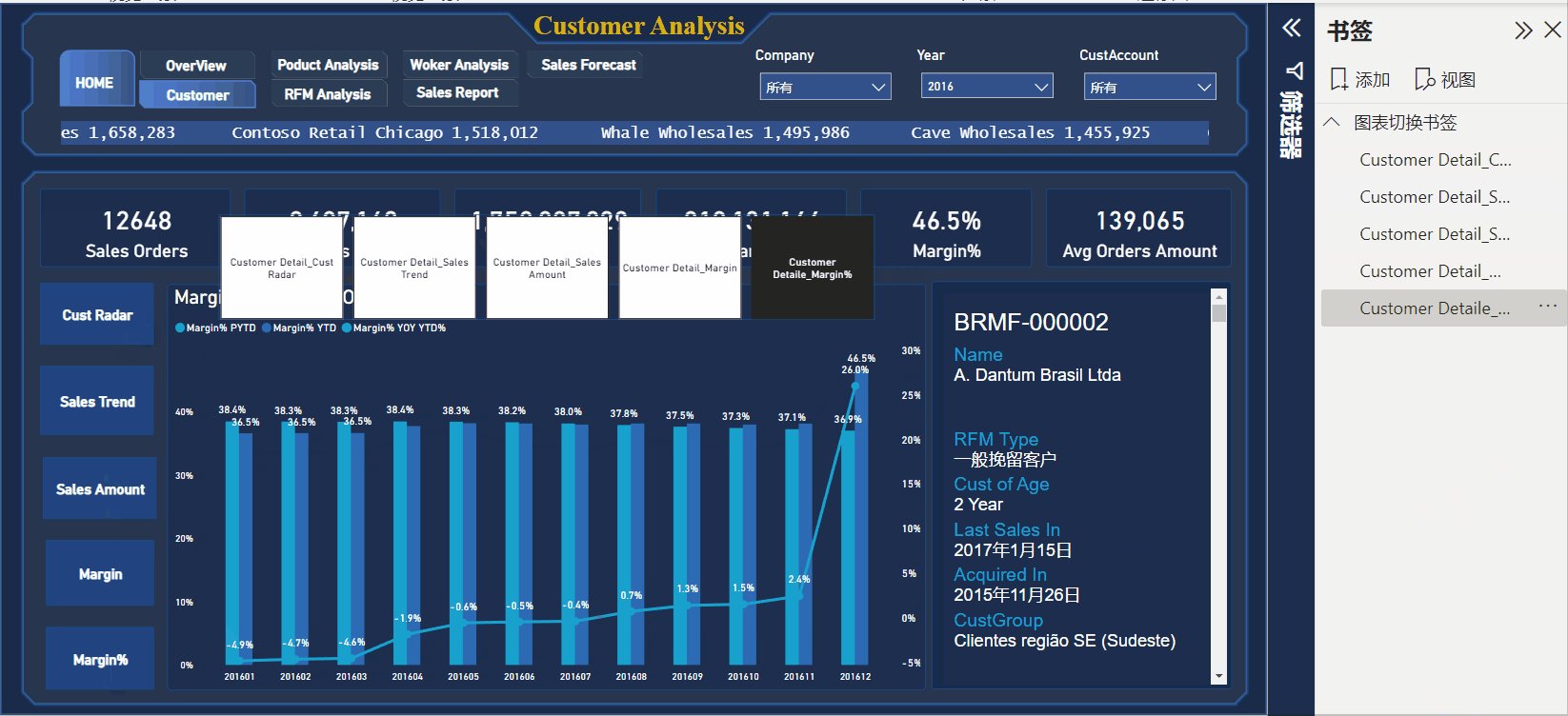
添加书签以后,点击书签,就可以跳转到相应的页面,如下所示

结合按钮功能,可实现页面的自定义跳转


2、书签的属性
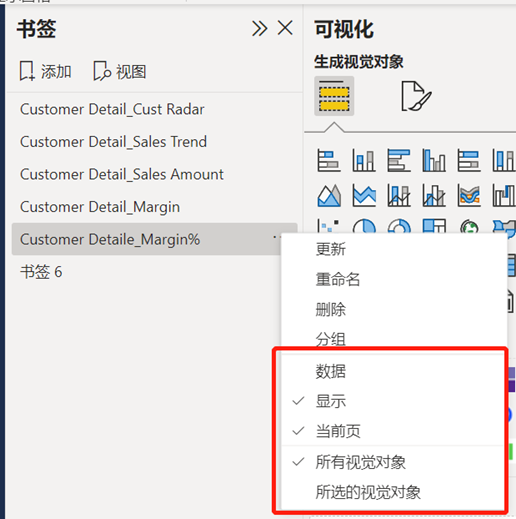
在视图中打开书签面板,右键某个书签,就能看到该书签的属性:数据、显示、当前页、所有视觉对象和所选视觉对象。

(1) 数据
数据属性表示,在建立书签时页面的筛选器是否被记录,如果勾选,则保留建立书签时的数据,当点击该书签跳转到该页面时,显示的数据被锁定在建立书签时的状态。这一属性可用于“一键重置”,正常情况下不勾选该属性。
(2) 显示
该属性控制书签记录的页面信息是否可见,如果不勾选,点击该书签时则看不到书签的页面信息,正常情况下都是默认勾选。
(3) 当前页
控制该书签是否要跳转到当前页面,将书签应用于导航时,都应该勾选,才能实现点击跳转的效果。
作为“一键重置”时,不勾选,可以实现只对页面筛选器的重置,页面不发生跳转。
(4) 所有视觉对象和所选视觉对象
当在一个可视化页面当中,有许多页面书签时,可使用到该属性
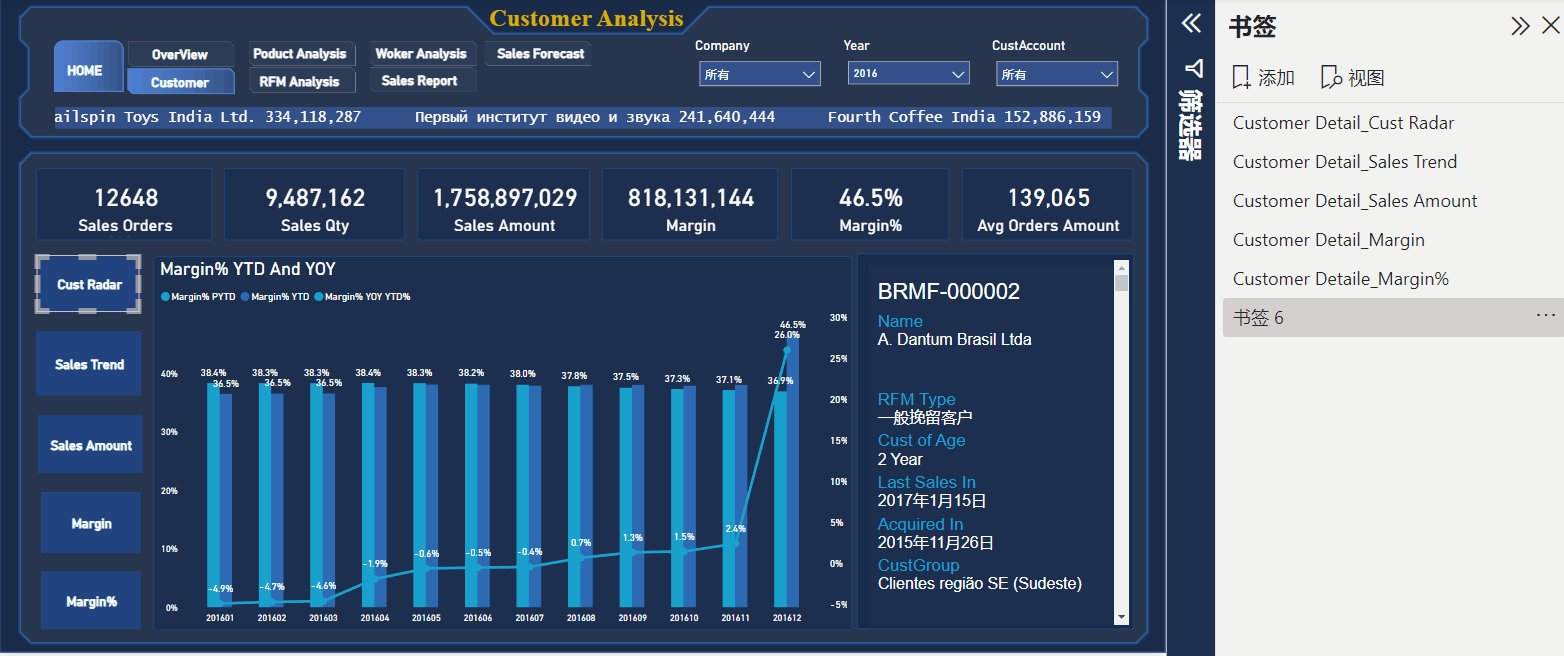
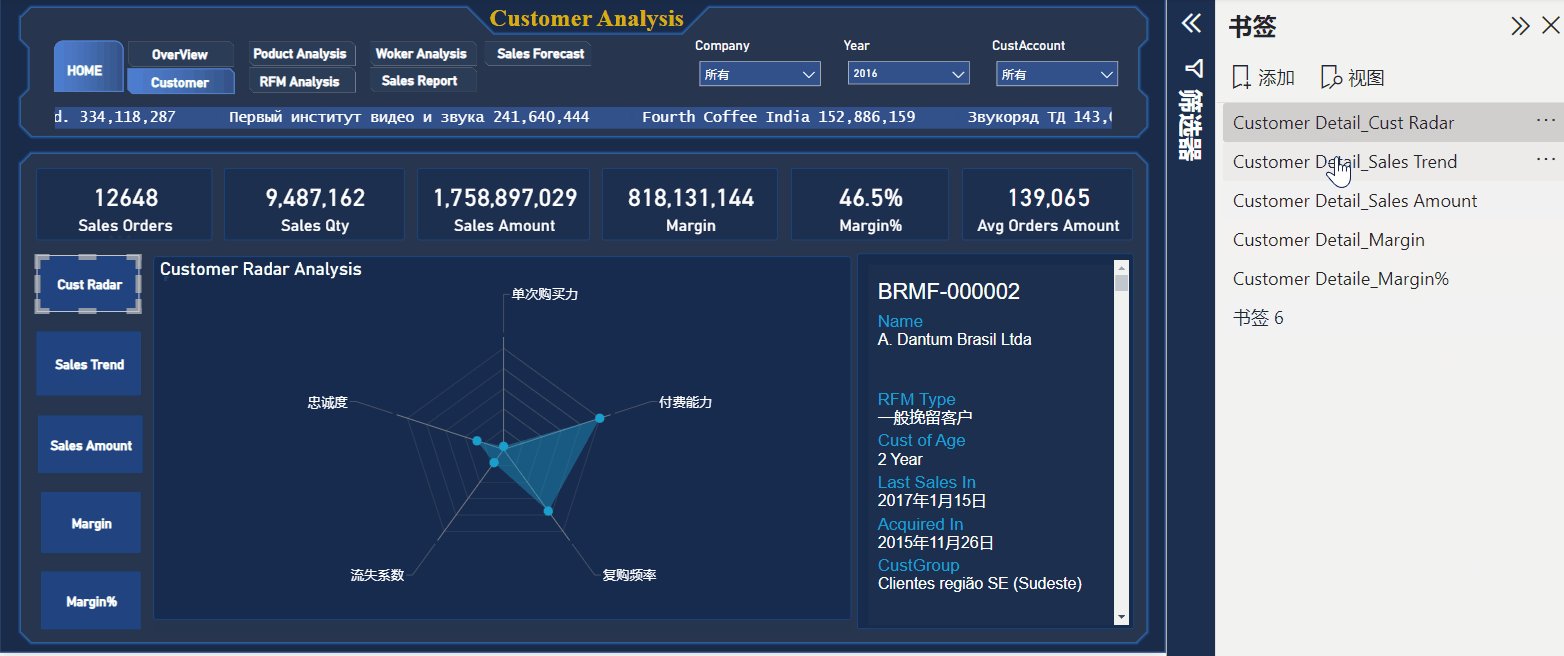
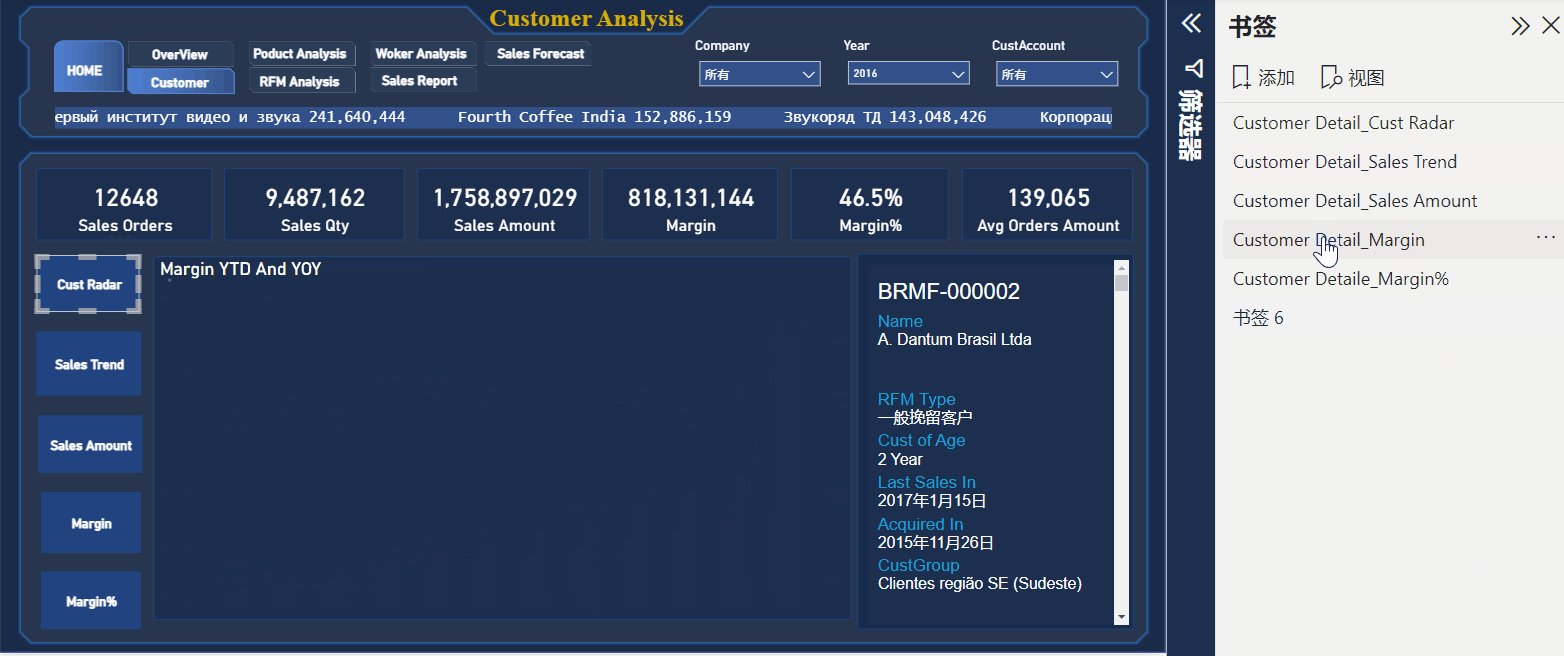
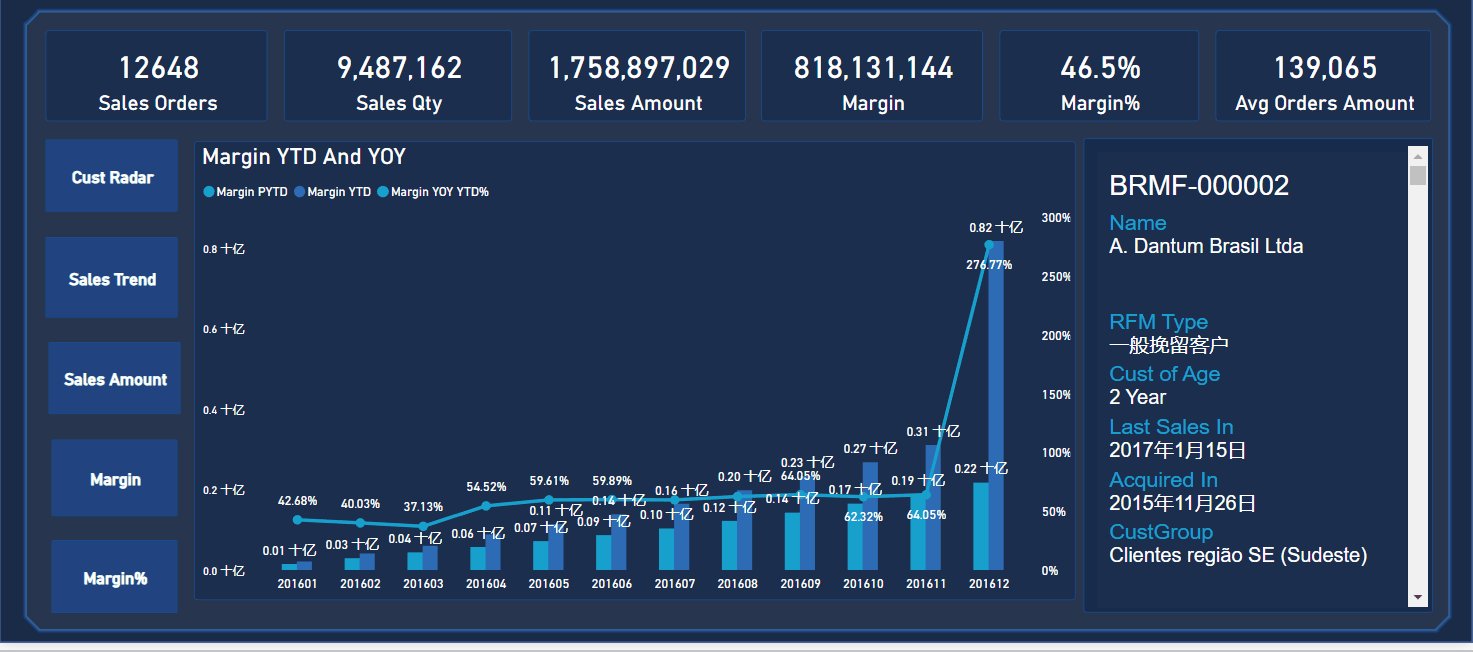
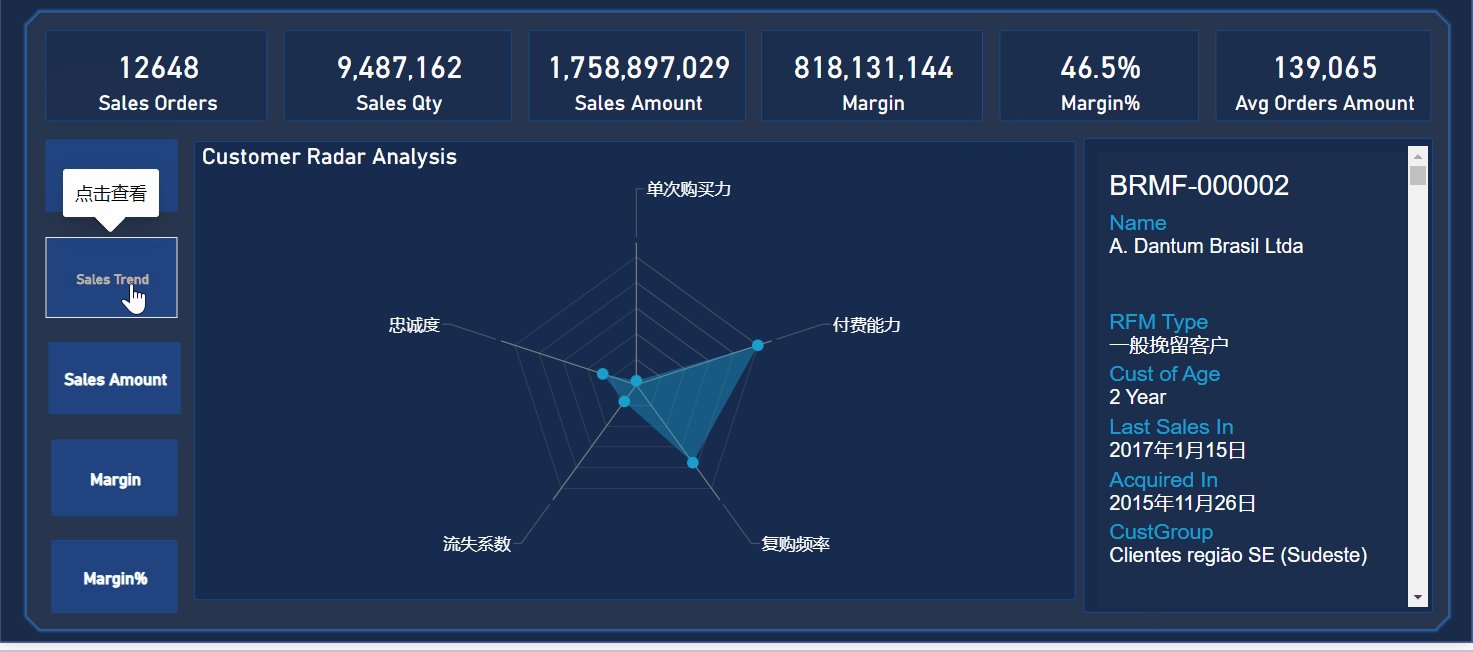
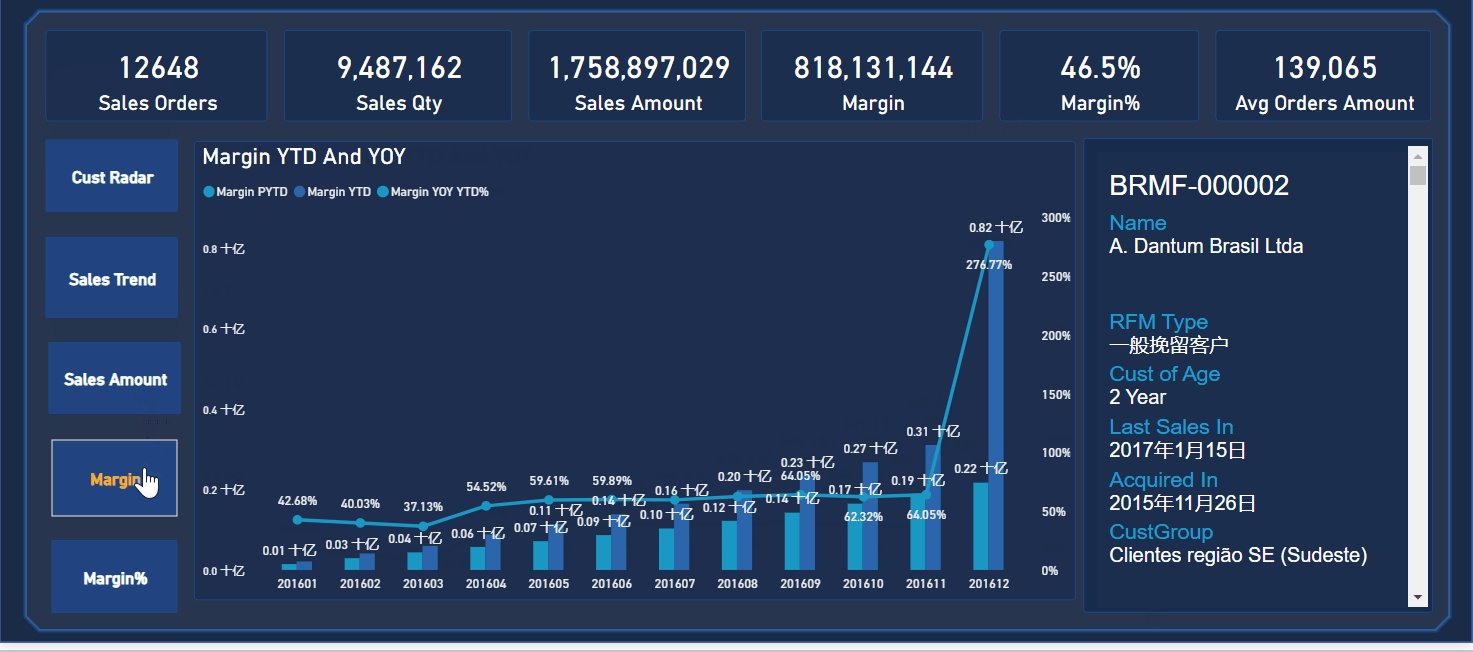
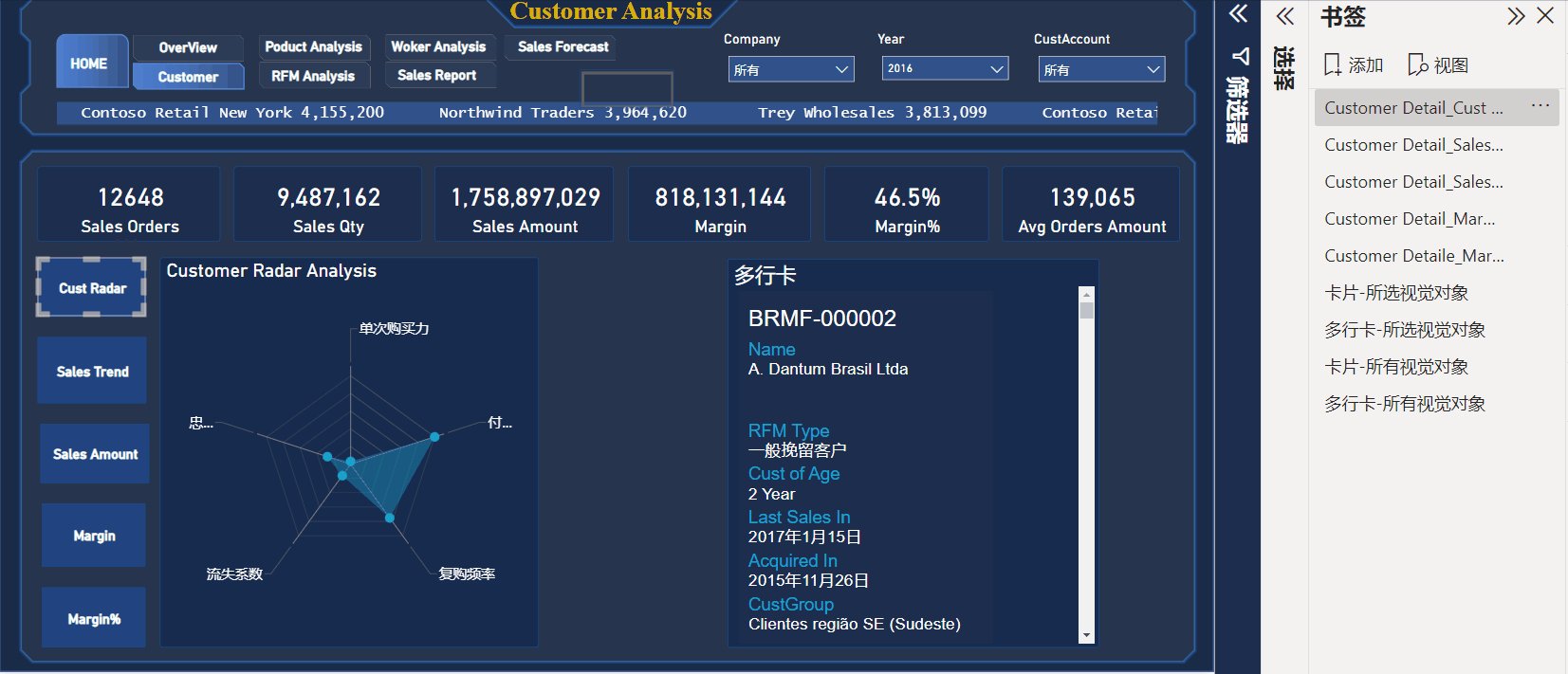
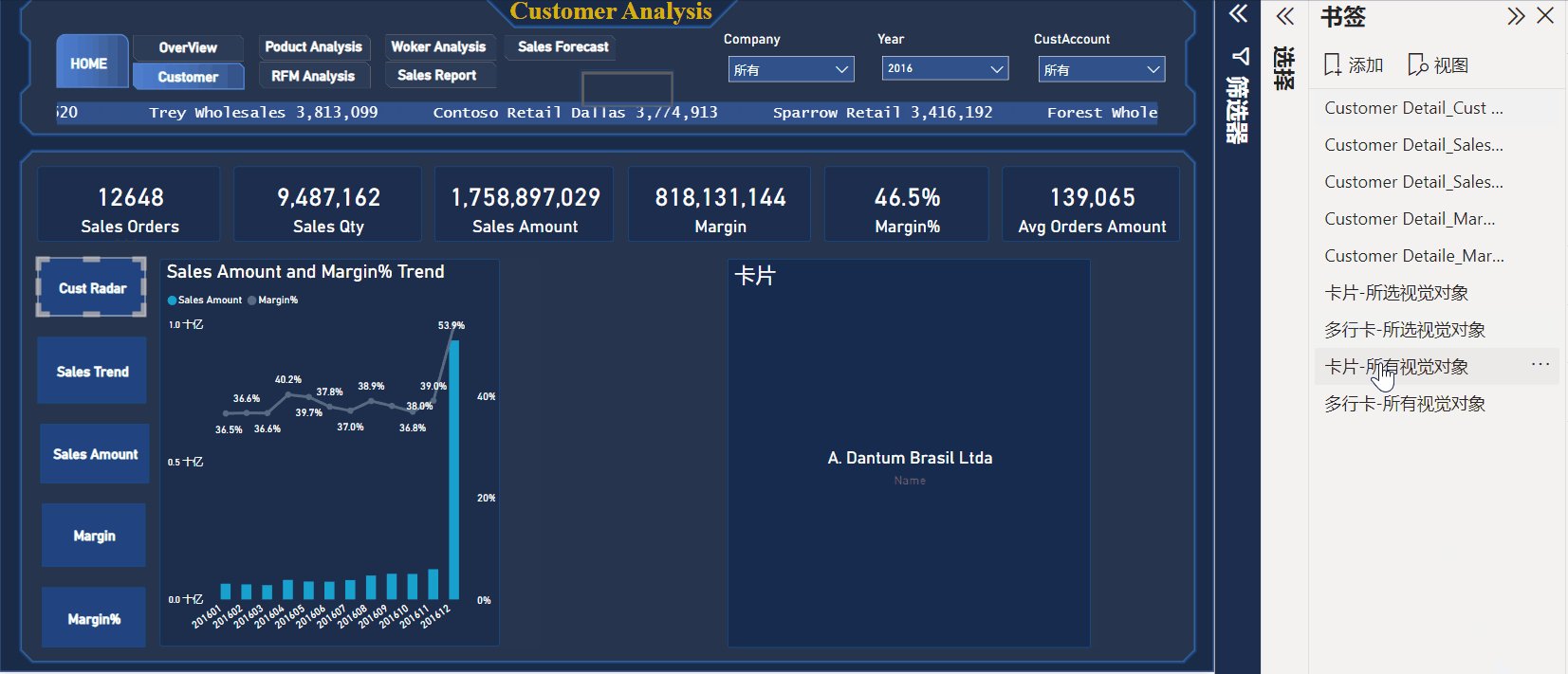
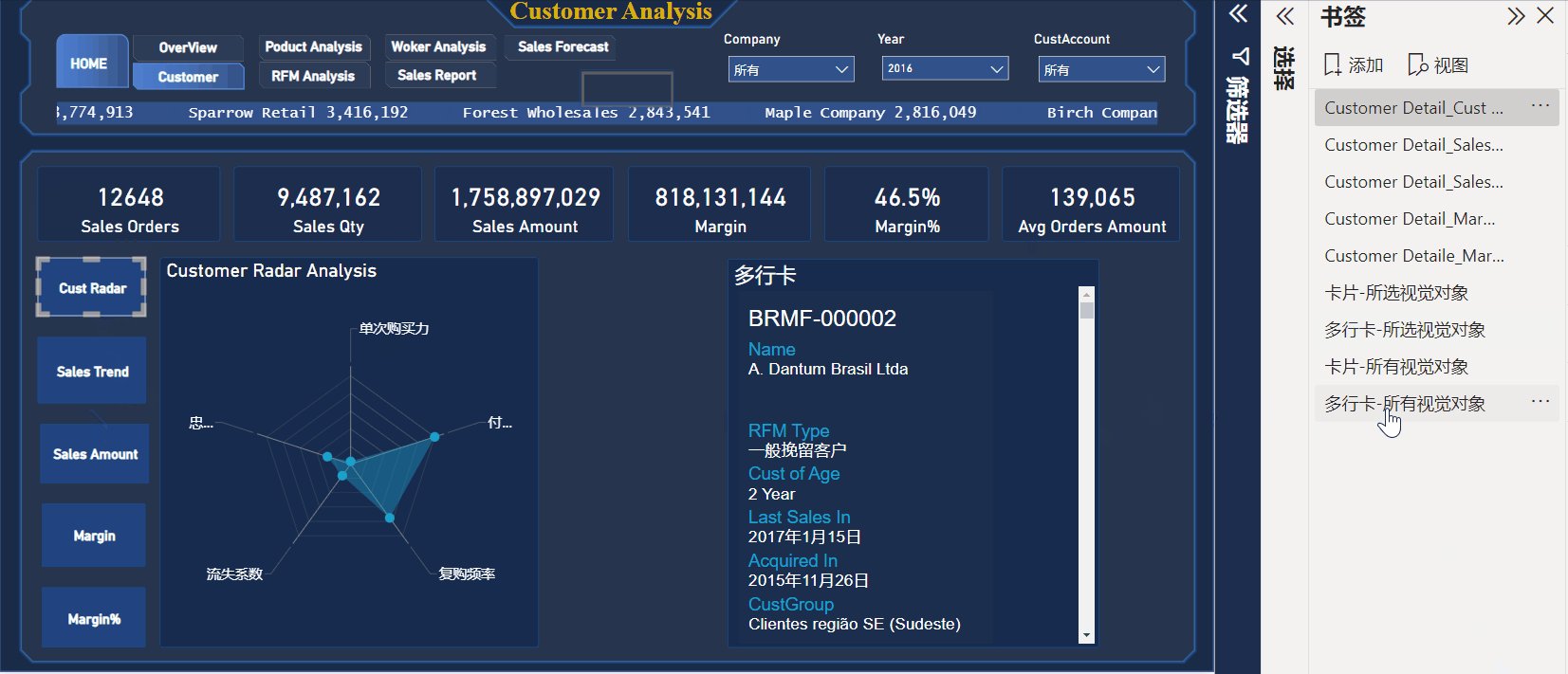
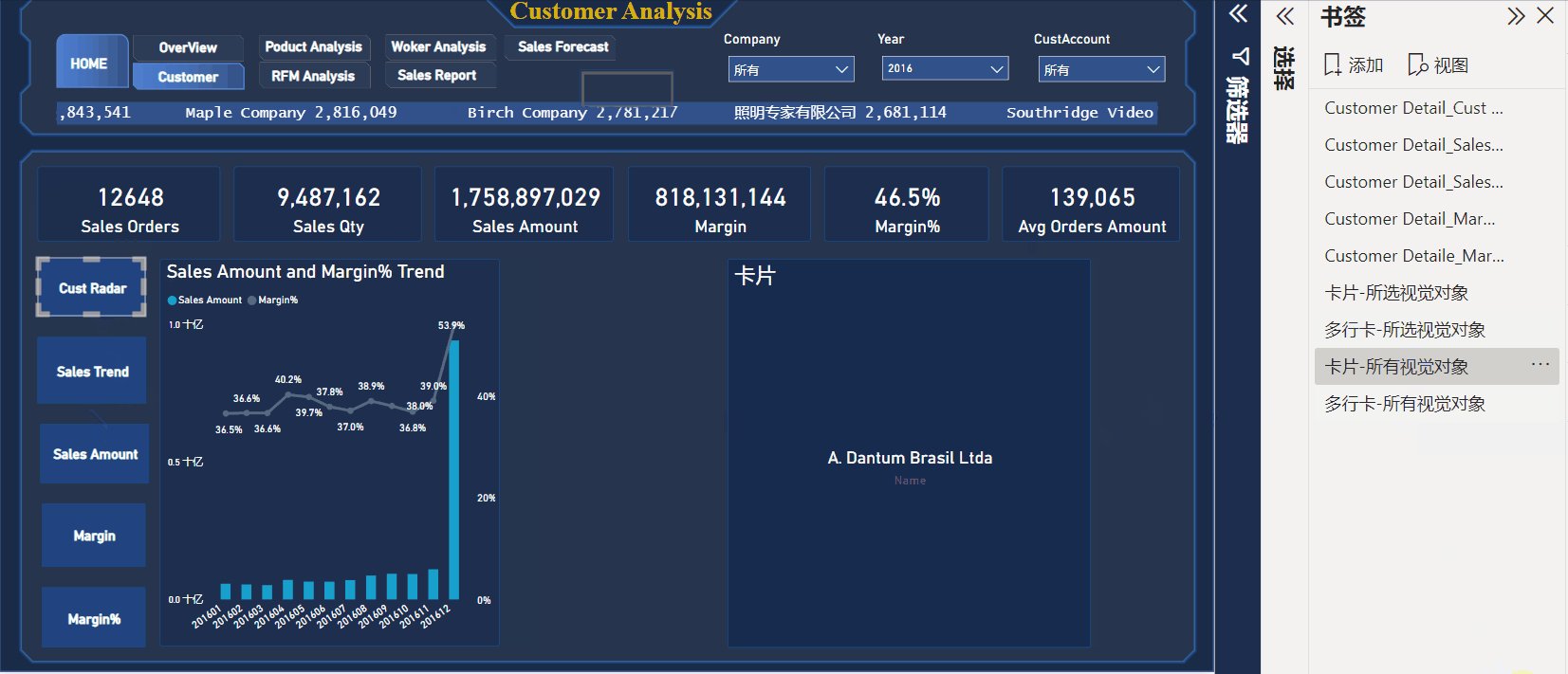
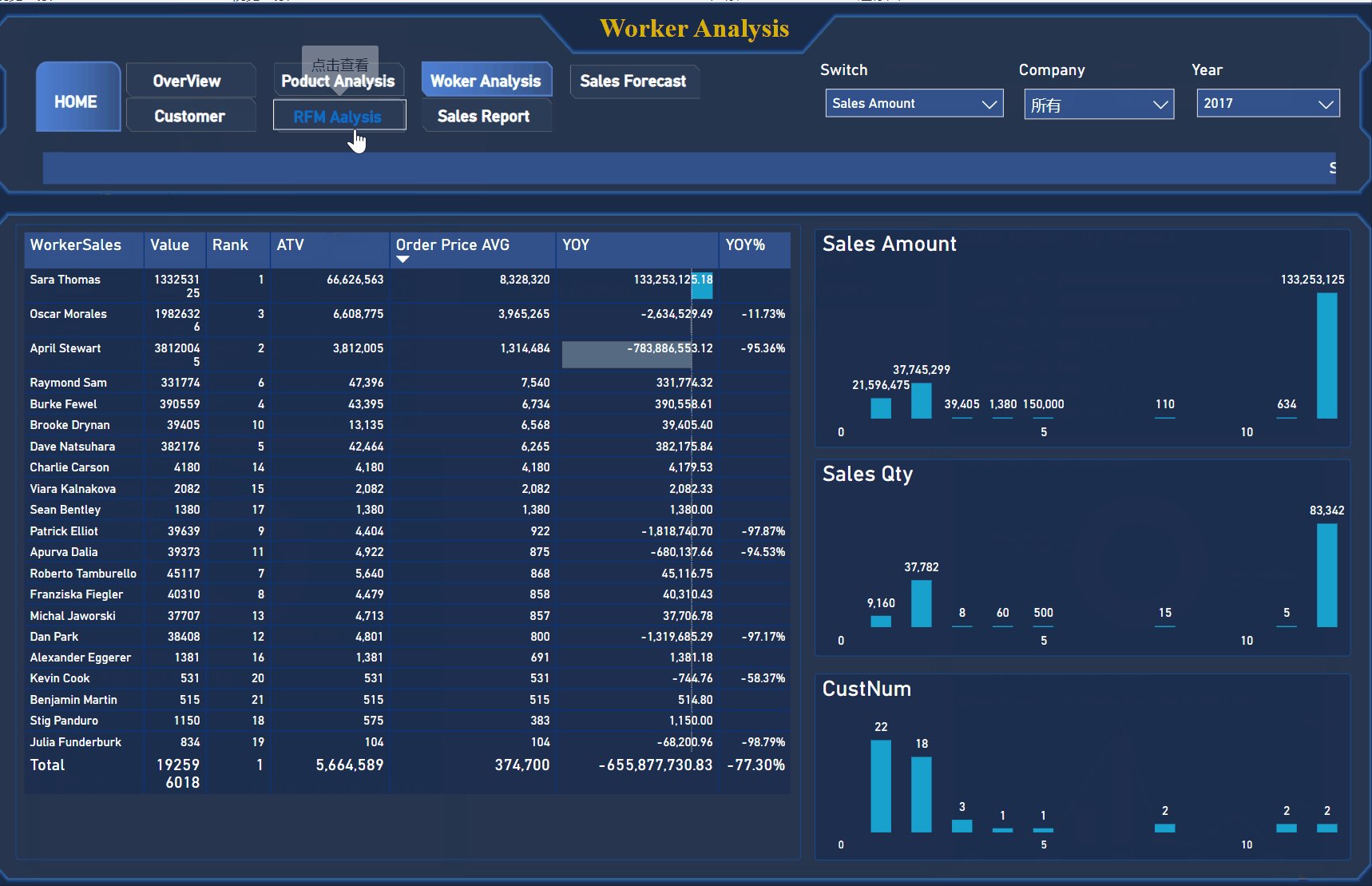
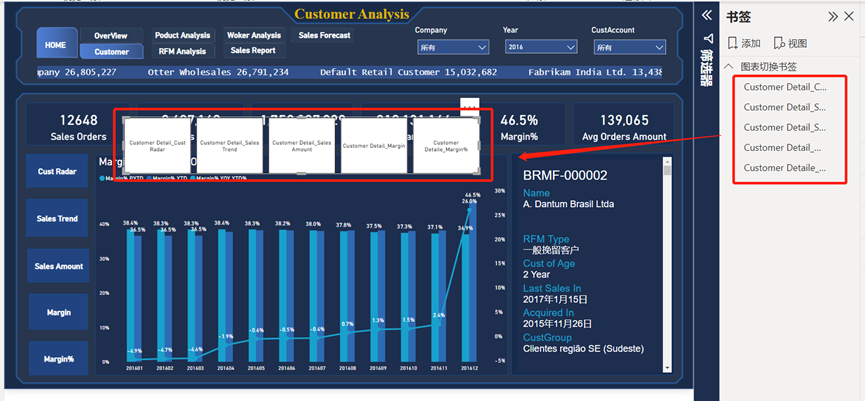
以下图中,左侧为控制显示对应图表的书签按钮,右侧为另一组显示对应图表的书签按钮。

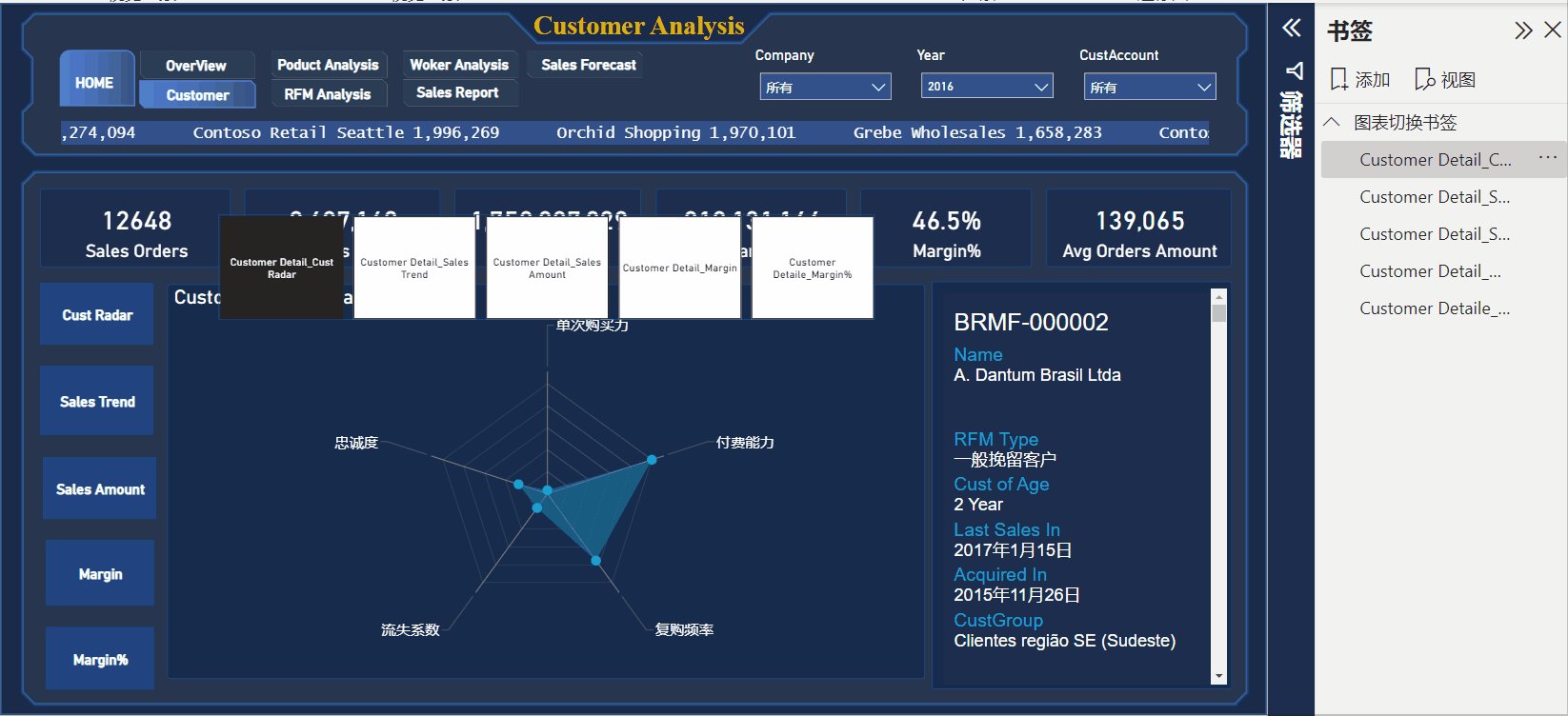
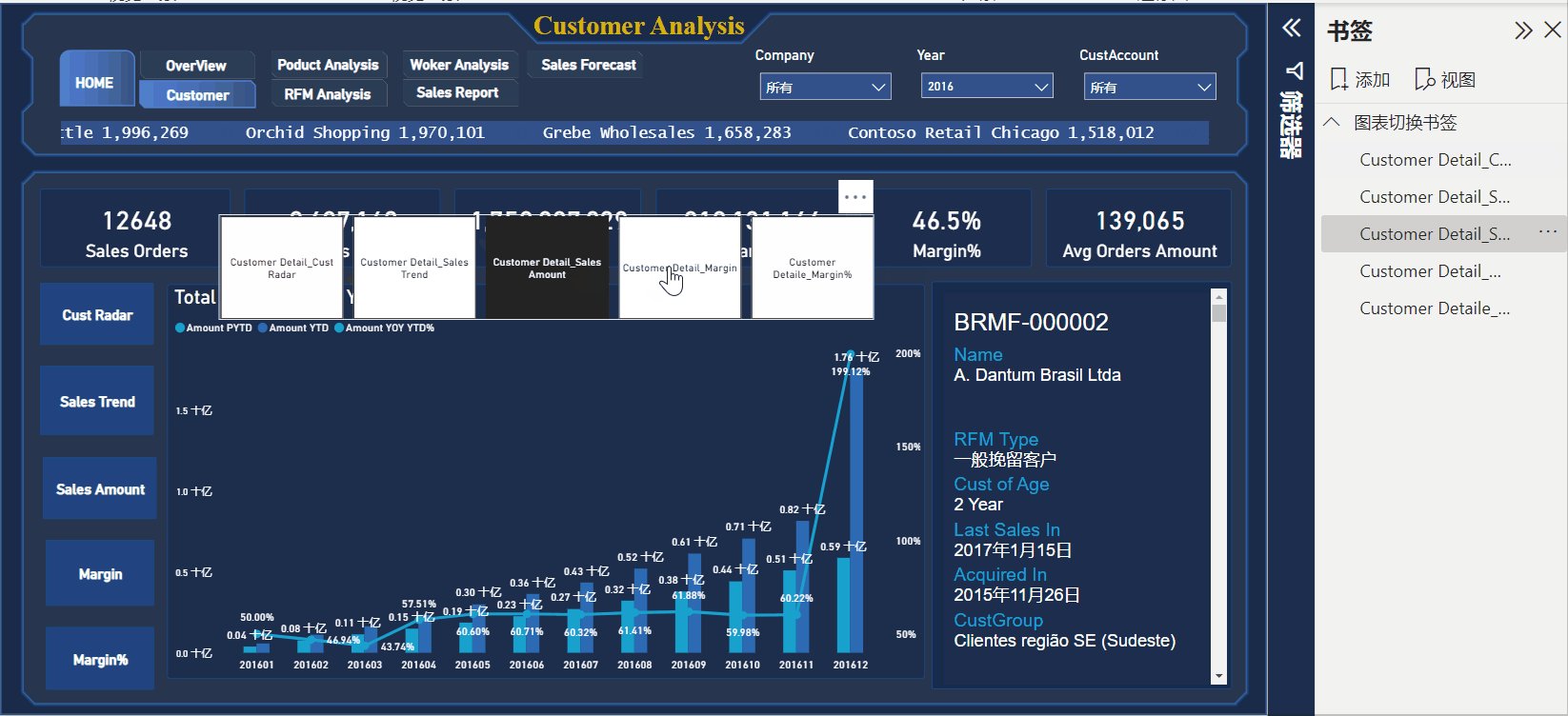
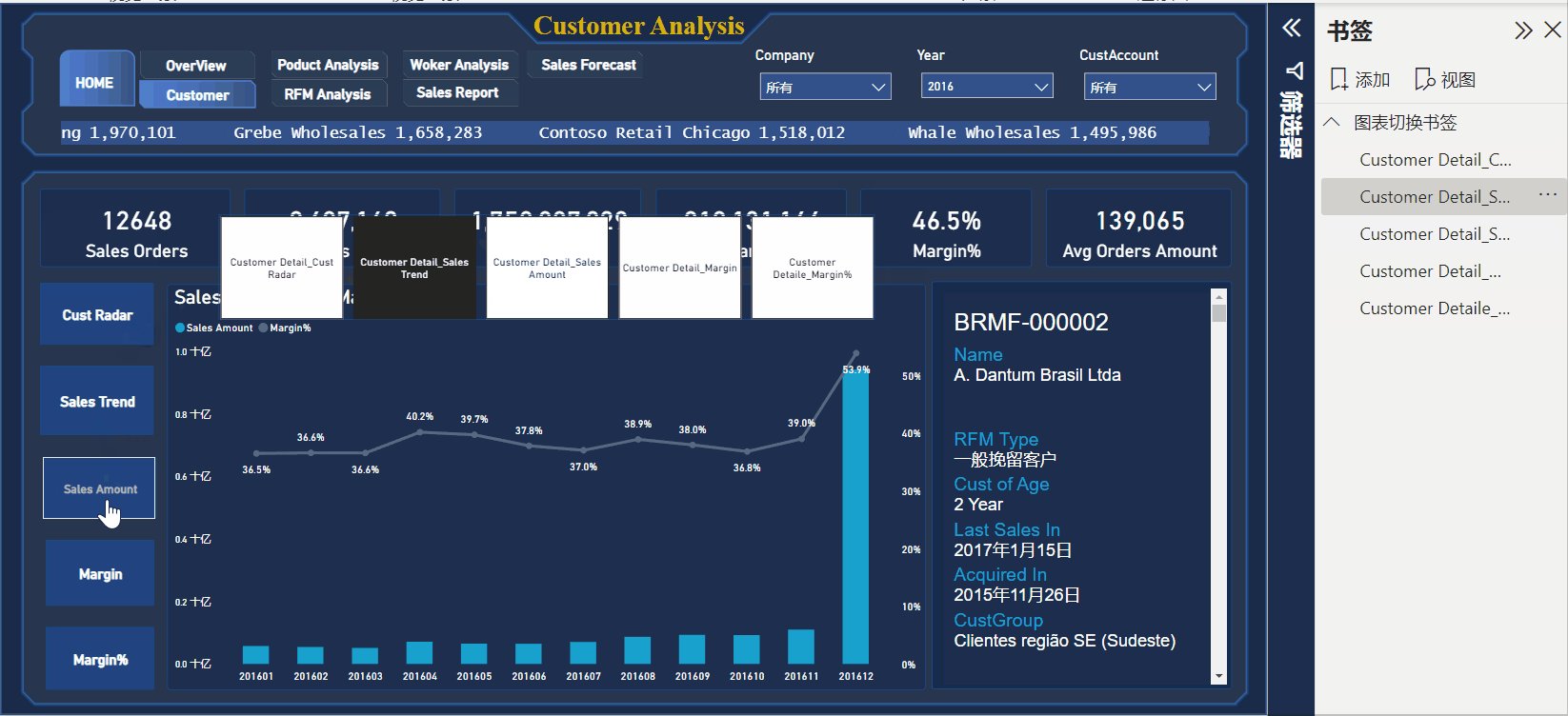
当点击设置了所选视觉对象的书签时,页面只会在多行卡和卡片这两个视觉对象中跳转,不会影响页面上其他的视觉对象。这是因为,在建立书签时选择了所选视觉对象(卡片和多行卡两个视觉对象),则点击书签时,只会在这两个视觉对象中跳转,不会影响到其他视觉对象。
当点击设置了所有视觉对象的书签时,可以看到右侧的图表也进行了页面跳转。这是因为,在建立书签时选择了所有视觉对象,则当点击书签时,会跳转至该书签建立时的页面(包含所有视觉对象)。
当一个页面中有多组书签按钮时,可以将该属性设置为:所选视觉对象,并选择需要跳转的视觉对象。
所选视觉对象这个属性,也可用于“部分一键重置”这个工作场景。如果把书签仅仅作为页面导航功能使用,可以默认勾选“所有数据对象”
备注:需要修改书签的页面信息或者属性时,设置完之后需要更新书签,右键对应书签,点击更新,这样才能保存修改。
书签的使用场景案例
书签除了以上介绍到的“切换图表”场景之外,还可用于多个工作场景,比如:不同维度分析、页面导航、中英文切换等,接下来介绍一下多级页面导航的案例。
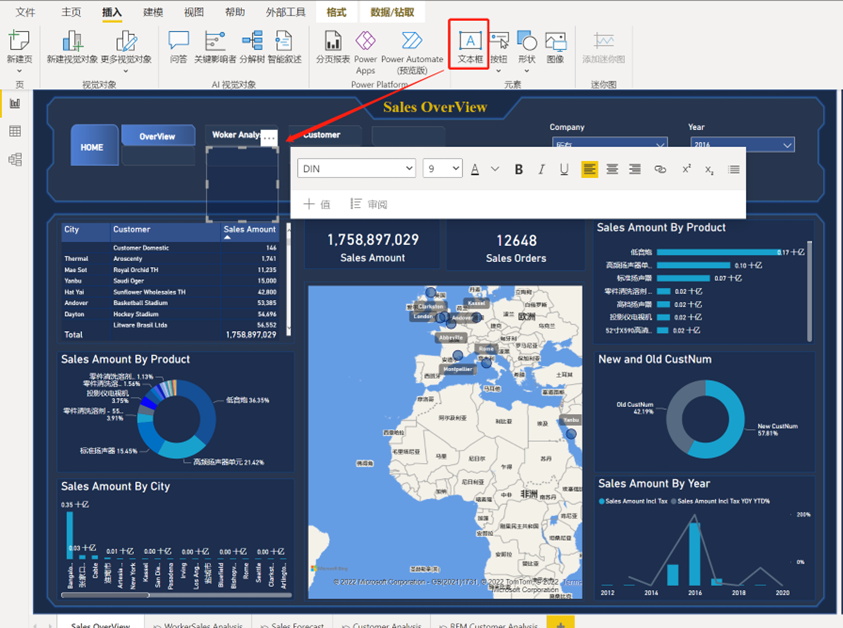
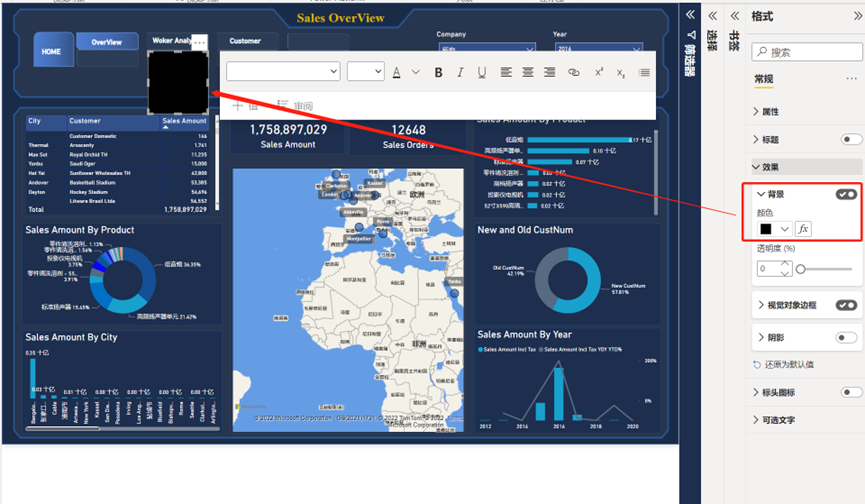
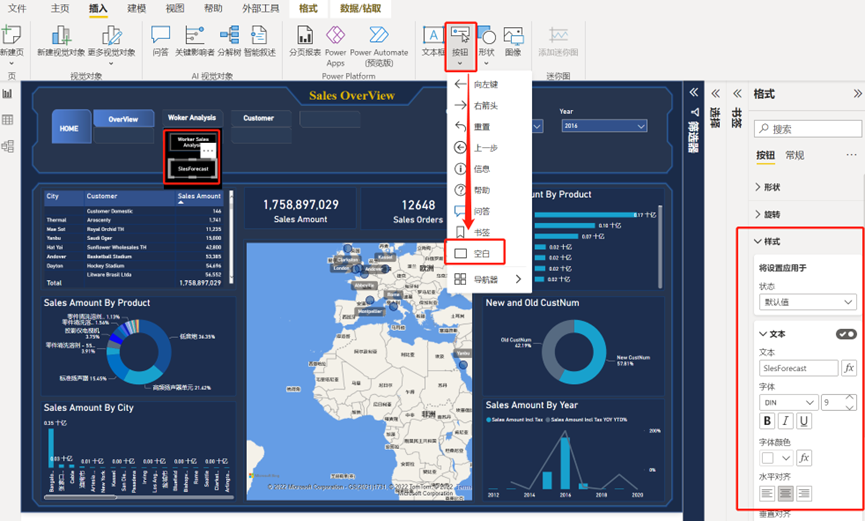
1、插入文本框-实现下拉的效果,并设置好背景颜色


2、插入两个空白按钮并设置好对应样式

3、创建书签
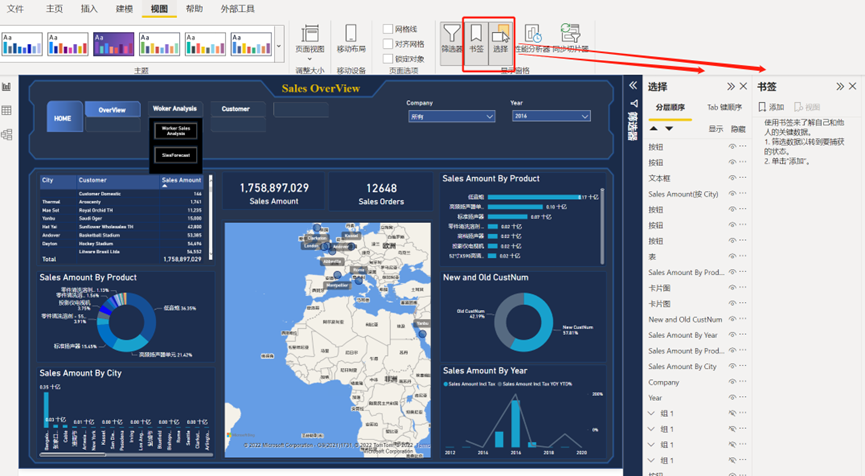
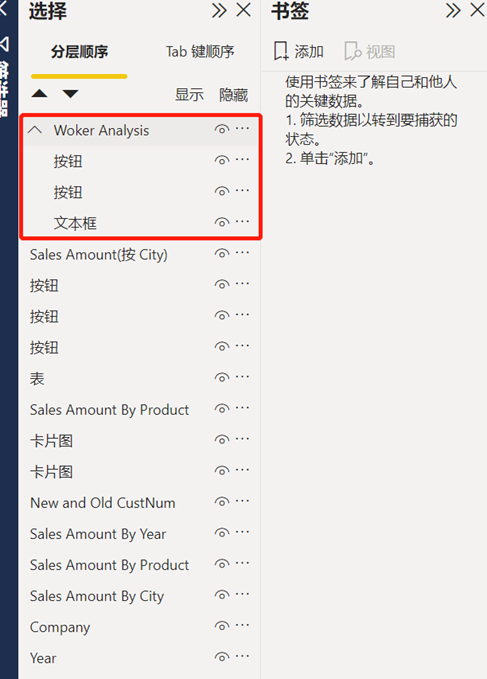
调出“选择”和“书签”编辑框
“选择”编辑框中显示的是当前页面所有的视觉对象

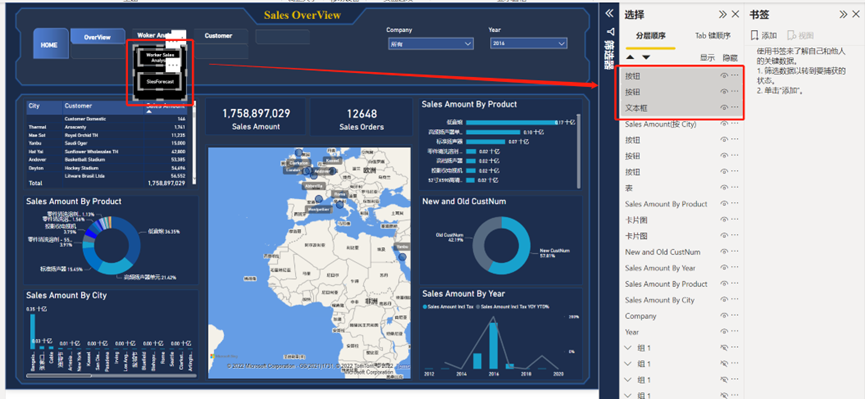
3、选中刚刚创建的三个视觉对象,“选择”编辑框中则自动选中

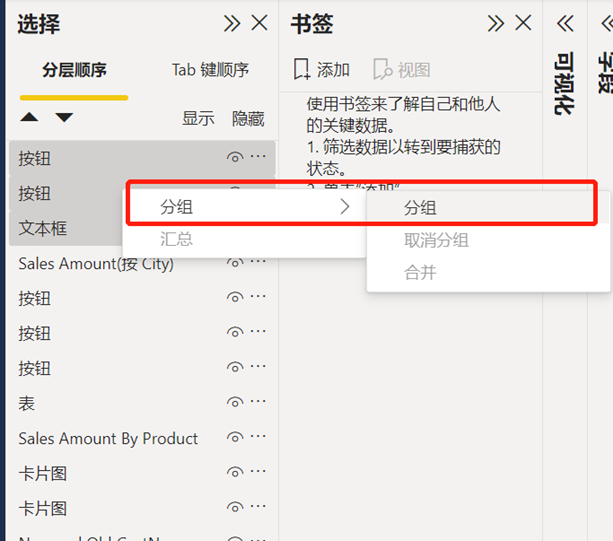
4、对视觉对象进行分组,并重命名(分组是为了操作的便捷性,不分组也可进行相同操作)


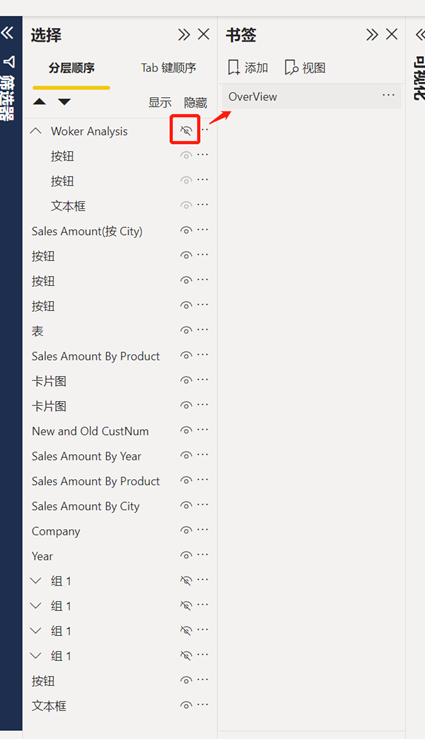
5、隐藏该组
并添加一个overview书签,注意设置书签对应属性(该案例的书签属性为显示、当前页、所有视觉对象)

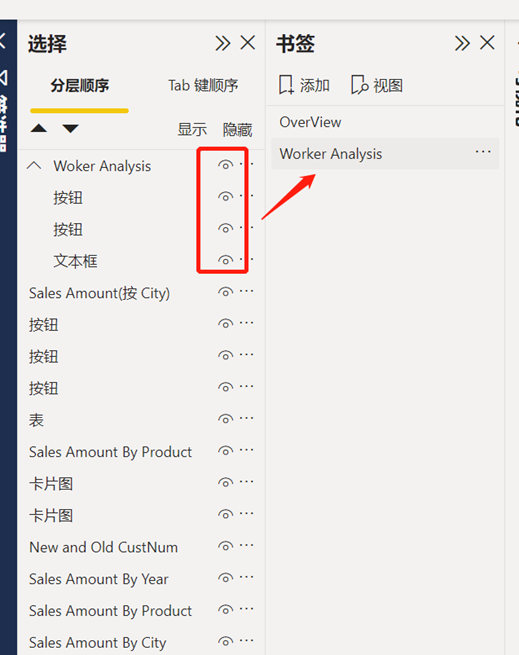
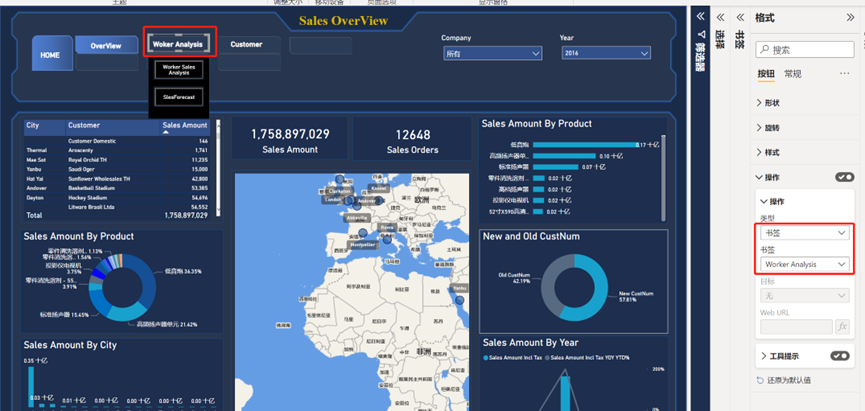
6、显示该组,并添加一个Worker Analysis书签

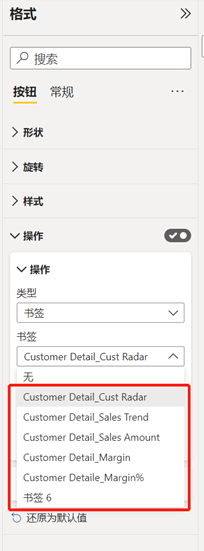
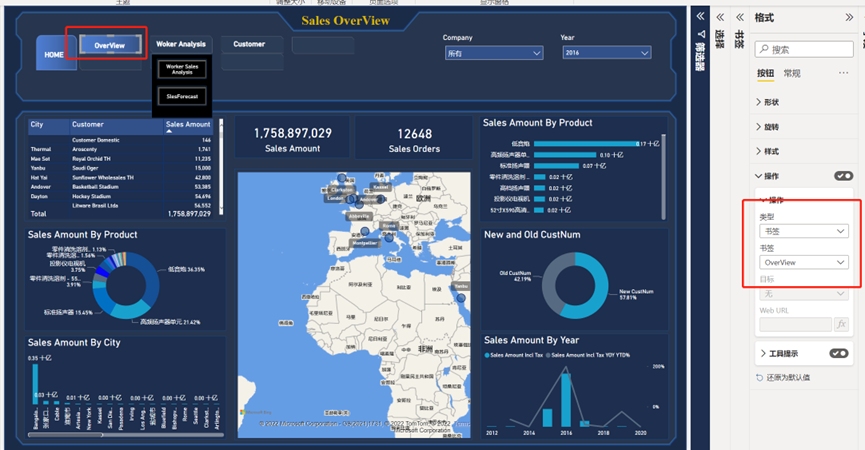
7、设置按钮操作
将overview这个按钮设置成书签类型,并选择overview书签

8、同样操作Worker Analysis 按钮

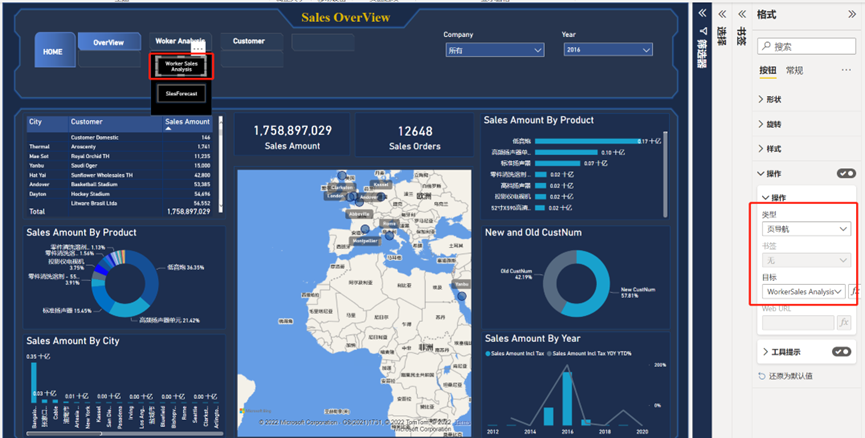
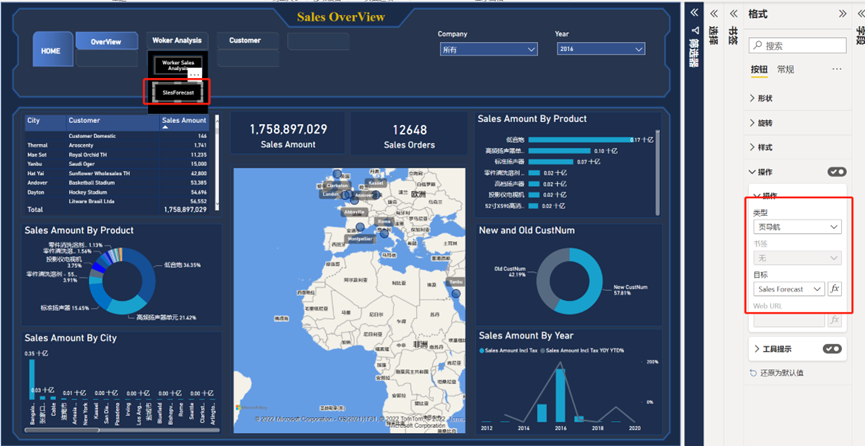
9、两个子级别按钮设置成页导航,并选择对应页面


按照同样的操作建立一个收起的按钮,接下来看看效果吧

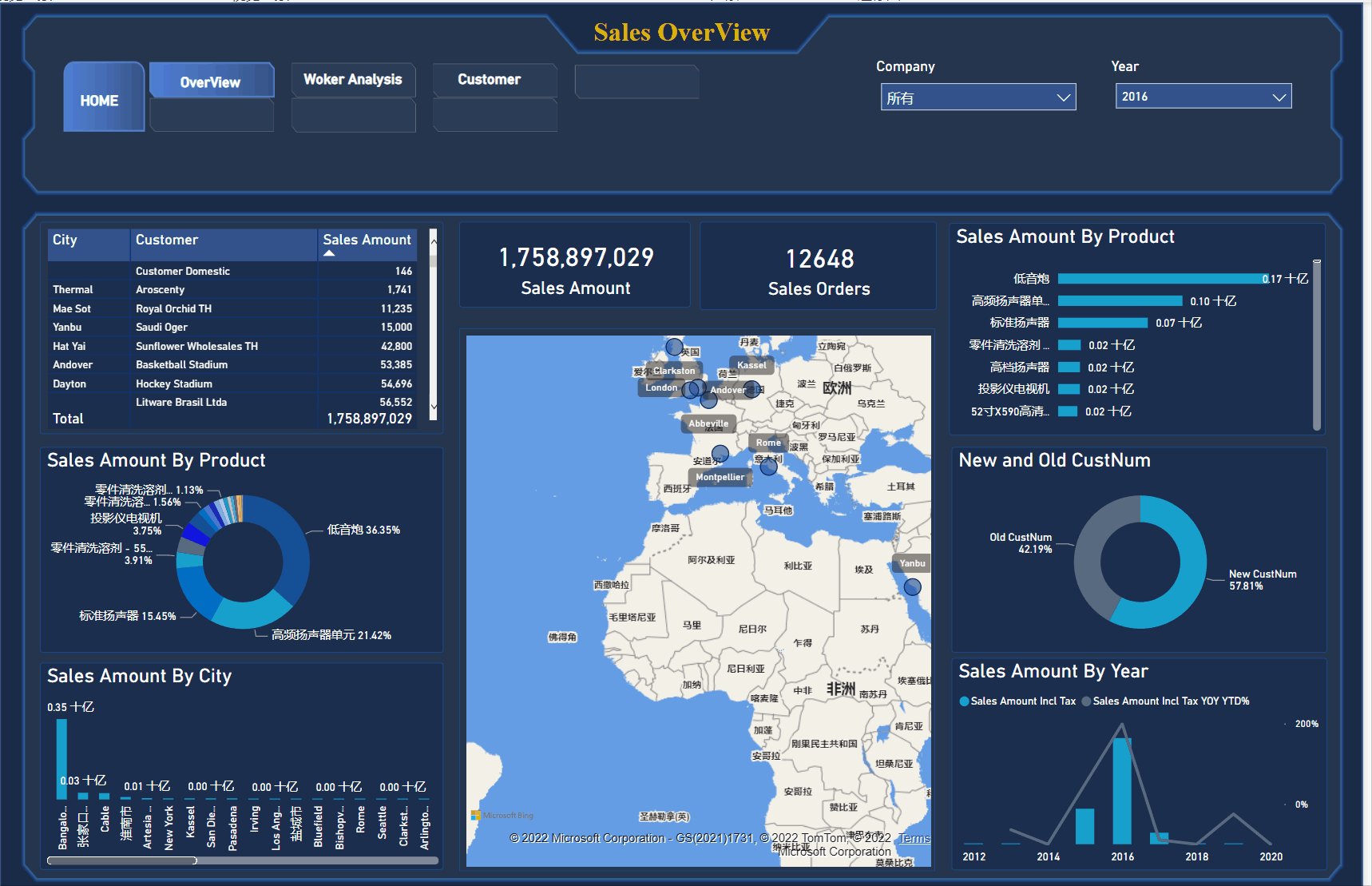
本案例做了两级菜单展示,如果想设置更多层级的菜单,也可以同样操作,只是需要更多的操作步骤,以及需要添加更多的书签。
书签导航器
以上可以得知,当书签较多时,操作起来会比较繁琐,在Power BI当中,有一个书签导航器功能,可以简化书签按钮的设置.
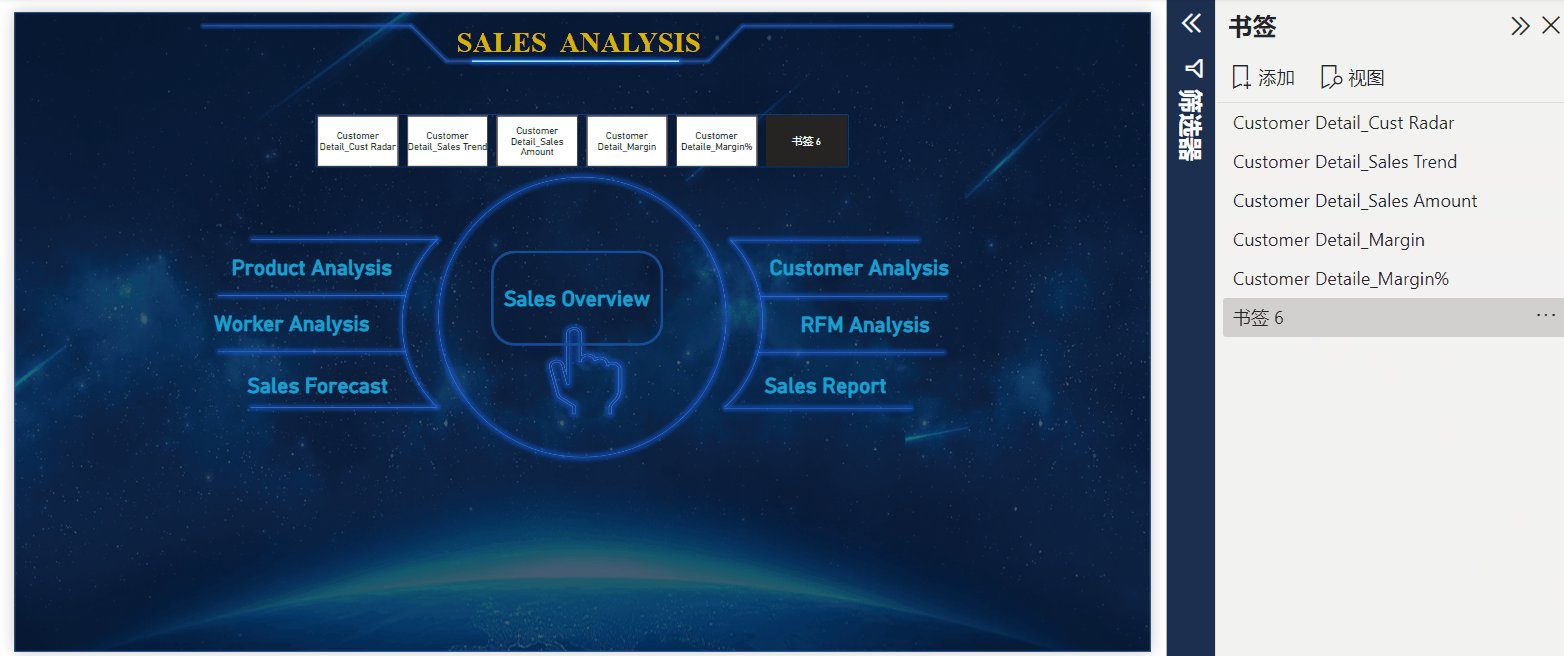
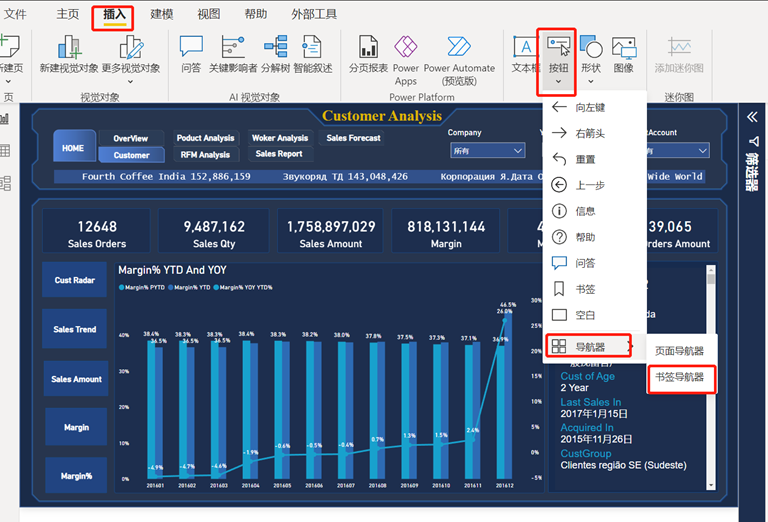
操作:插入<<按钮<<导航器<<书签导航器,则会插入一组包含书签的按钮


插入的书签导航器的功能与手动添加的效果一致

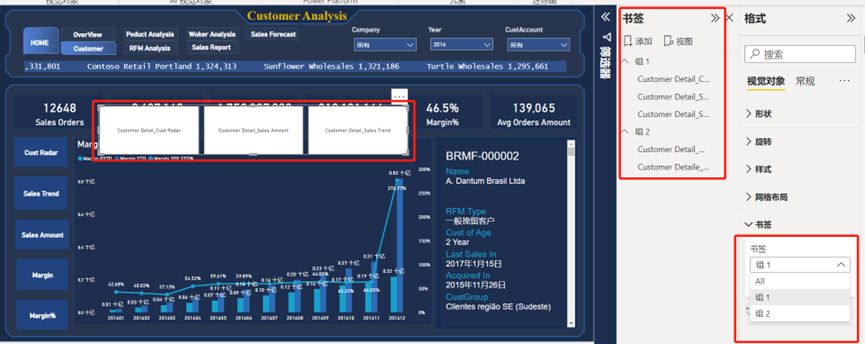
当存在多组书签时,可以在按钮的格式页面选择对应组别

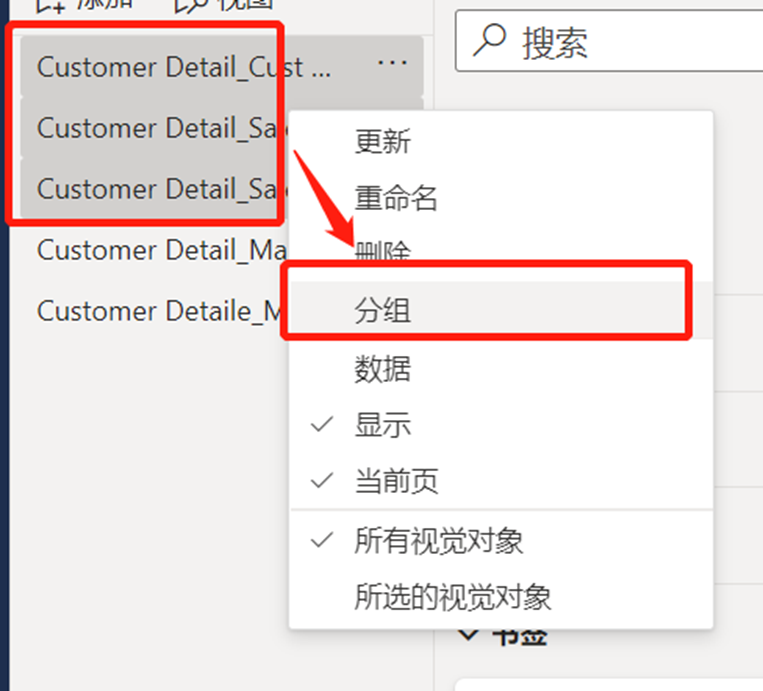
书签的分组
多选需要分组的书签,右键即可分组,分组完需要重新命名,需要注意的时,以书签导航器建立按钮的方式,按钮里书签的名称默认为书签名称,若采用这种方式则需要规范书签的命名。